Standard Banner Ad Sizes: A Complete Guide for Digital Marketers

Banner ads are among the most effective kinds of digital advertising, offering a visually impactful way to capture a person's eye of online surfers. Whether you're advertising online, social media marketing, or within mobile apps, knowing the banner ad sizes is crucial for creating ads that display properly and work across an array of devices.
In this guide, we’ll walk you through the most common banner ad sizes, recommendations for designing effective banners, and ways to optimize them to your campaigns.

What Are Banner Ads?
Banner ads can be a form of display advertising that typically appear as images or animated graphics on websites, apps, or social websites platforms. These ads are made to catch an individual’s eye and get them to click to a web page, product page, and other parts of an internet site.
Banner ads come in many different sizes, deciding on the right size is crucial for ensuring that your ads look fantastic and function effectively across all platforms.
Standard Banner Ad Sizes
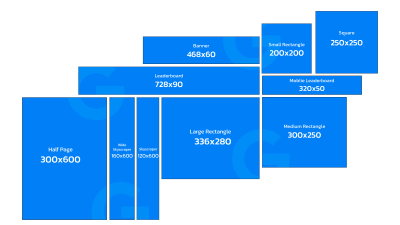
There are several standard your ad sizes which are widely accepted throughout the advertising industry. These sizes are optimized for display on desktop, tablet, and mobile phones, and using them can raise the chances of the ads performing well. Below are the most typical and effective your ad sizes:
1. Leaderboard (728 x 90 pixels)
Where it seems: Typically placed near the top of websites or within the header section.
Best for: High visibility; just the thing for desktop users. This dimensions are ideal for placing towards the top of a page, where users can observe it without scrolling.
Why it truely does work: Leaderboard ads are one of the most popular banner sizes because of the prime location on websites online. They provide a wide space for messaging and branding.
2. Rectangle (300 x 250 pixels)
Where it appears: Commonly put into the content area of an online site, either between text or near images.
Best for: Both desktop and mobile phones. Often found in content-heavy environments.
Why it functions: This size supplies a good balance between visibility and subtlety. It’s sufficient to catch attention but small enough to blend into content without being intrusive.
3. Wide Skyscraper (160 x 600 pixels)
Where it appears: Typically put on the side of sites, frequently a vertical ad.
Best for: Websites using a narrow sidebar, offering a tall and narrow format.
Why it works: This your ad size is perfect for longer-term visibility as users scroll down a page. The vertical layout may be highly effective for placing long-form ads or promotional messaging.
4. Banner (468 x 60 pixels)
Where it appears: This is among the older ad formats but nevertheless widely used on certain websites.
Best for: Desktop displays, often put into the header or footer of an internet site.
Why it functions: Although less prominent than larger banners, the 468 x 60 format is often utilized in more minimalistic designs or on websites with lots of content.
5. Half Page (300 x 600 pixels)
Where it seems: Typically placed in the content or sidebar of a web site.
Best for: High visibility and engagement, offering more space for creative content.
Why it truely does work: The half-page ad size is ideal for grabbing attention without getting too large or intrusive. It offers more room for messaging and visual elements, rendering it effective for displaying rich media.
6. Large Mobile Banner (320 x 100 pixels)
Where it seems: Optimized for mobile devices, typically displayed on top of mobile web pages or apps.
Best for: Mobile-first campaigns, ensuring your ad is optimized for smaller screens.
Why it truely does work: This mobile-friendly size ensures your ad looks good on smartphones, where real estate property is limited. It’s compact however offers enough space to speak key messages.
7. Square (250 x 250 pixels)
Where it seems like: This compact dimension is commonly used in both content sections and sidebars.
Best for: Mobile and desktop. Ideal for when you want to avoid overwhelming the user with a large ad.
Why it really works: Square ads are versatile and will fit seamlessly within a variety of website layouts. It’s a great option for an even more subtle however visible ad placement.
8. Mobile Banner (320 x 50 pixels)
Where seems like: Typically shown on mobile phones as a small, clickable banner towards the bottom of the screen.
Best for: Mobile ads, particularly if space reaches a premium.
Why it functions: This banner size is ideal for minimalistic, straightforward messaging, particularly when your goal is usually to direct users to some mobile-optimized web page.
9. Large Leaderboard (970 x 90 pixels)
Where seems like: Often placed towards the top of a webpage, above the fold, or even in large content areas.
Best for: Desktop devices, typically on websites online with ample space for larger ads.
Why it truely does work: This larger format grabs attention immediately and is also effective at showcasing high-quality visuals or important messages.
Best Practices for Banner Ad Design
To ensure your banner ads are as good as possible, follow these design best practices:
1. Keep It Simple
While it can be tempting to cram enough detailed information online into your banner, remember that banner ads are usually viewed quickly. Keep your design clean and focused. A clear and concise call to action (CTA) can often be more effective than overwhelming the viewer with an excessive amount of information.
2. Make Your Branding Stand Out
Your advertising should clearly reflect your brand identity. Use your brand colors, fonts, and logo in the design. The visual elements should align using the tone and magnificence of your business to make sure a consistent experience for users.
3. Use Strong Calls to Action
The CTA is an essential part of the banner. Whether it’s "Shop Now," "Learn More," or "Sign Up," your call to action needs to be clear, compelling, and easy to spot.
4. Optimize for Mobile Devices
A large part of users browse the internet on cellular devices, so it’s essential to make certain your banner advertising are optimized for mobile viewing. Make sure your text is legible on smaller screens and also the design works well with all the more compact size.
5. Test Multiple Variations
A/B testing different banner sizes, images, and CTAs can offer insights into what works best for the audience. Try testing different formats and adjusting your design depending on performance metrics like click-through rates (CTR) and sales.
Banner ads are a powerful tool in digital marketing, and using the right size and format is vital for maximizing their effectiveness. By comprehending the standard advertising sizes, such as Leaderboard (728 x 90 pixels), Rectangle (300 x 250 pixels), and Wide Skyscraper (160 x 600 pixels), it is possible to ensure that your ads look good and succeed across all devices.
